将React APP部署到GitHub Pages
参考react-gh-pages以及create-react-app-Deployment-GitHub Pages

步骤
前提:本地已安装nodejs,已有github账户
- 1.在GitHub上创建一个空的repository
- 2.使用create-react-app创建新的React应用
- 3.重要,添加homepage到package.json
- 4.重要,安装gh-pages并添加deploy到package.json的scripts中
- 5.重要,将GitHub存储库添加为本地git存储库中的remote
- 6.重要,通过运行npm run deploy部署到GitHub Pages
- 7.对于项目页面,请确保项目设置使用gh-pages
- 8.可选,配置域
- 9.可选,将本地源代码提交推送到GitHub的master分支
- 10.可选,故障排除
1.在GitHub上创建一个空的repository
- 输入自定义的Repository name
- 其他为空,不用初始化README.md,.gitignore,license,保持repository干净无文件
2.使用create-react-app创建新的React应用
1 | // npx |
3.重要,添加homepage到package.json
打开项目,然后为项目package.json添加一个homepage字段:1
2
3
4
5
6
7
8
"homepage": "https://myusername.github.io/react-gh-pages",
// 或GitHub用户页面
"homepage": "https://myusername.github.io",
// 或自定义域页面:
"homepage": "https://mywebsite.com",
Create React App使用该homepage字段来确定所构建的HTML文件中的根URL。
4.重要,安装gh-pages并添加deploy到package.json的scripts中
进入项目,安装gh-pages1
2cd react-gh-pages
npm install gh-pages --save-dev
添加以下deploy脚本到项目的package.json中:1
2
3
4
5 "scripts": {
+ "predeploy": "npm run build",
+ "deploy": "gh-pages -d build",
"start": "react-scripts start",
"build": "react-scripts build",
该predeploy脚本将自动运行在deploy运行之前。
(可忽略)如果要部署到GitHub用户页面而不是项目页面,则需要进行其他修改:
调整package.json脚本以将部署推送到master:1
2
3
4 "scripts": {
"predeploy": "npm run build",
- "deploy": "gh-pages -d build",
+ "deploy": "gh-pages -b master -d build",
5.重要,将GitHub存储库添加为本地git存储库中的remote
1 | git remote add origin https://github.com/myusername/react-gh-pages.git |
6.重要,通过运行npm run deploy部署到GitHub Pages
1 | npm run deploy |
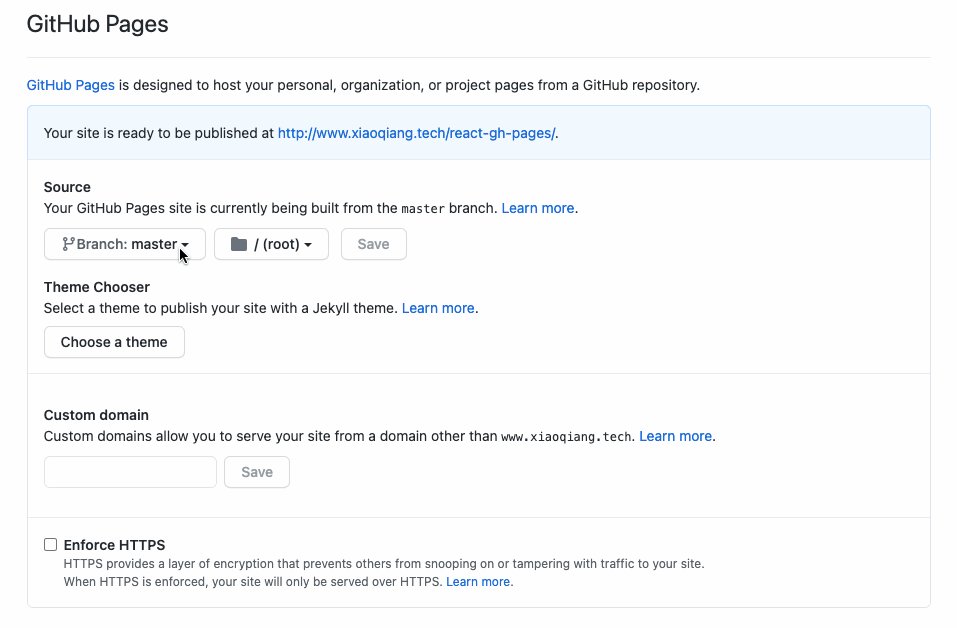
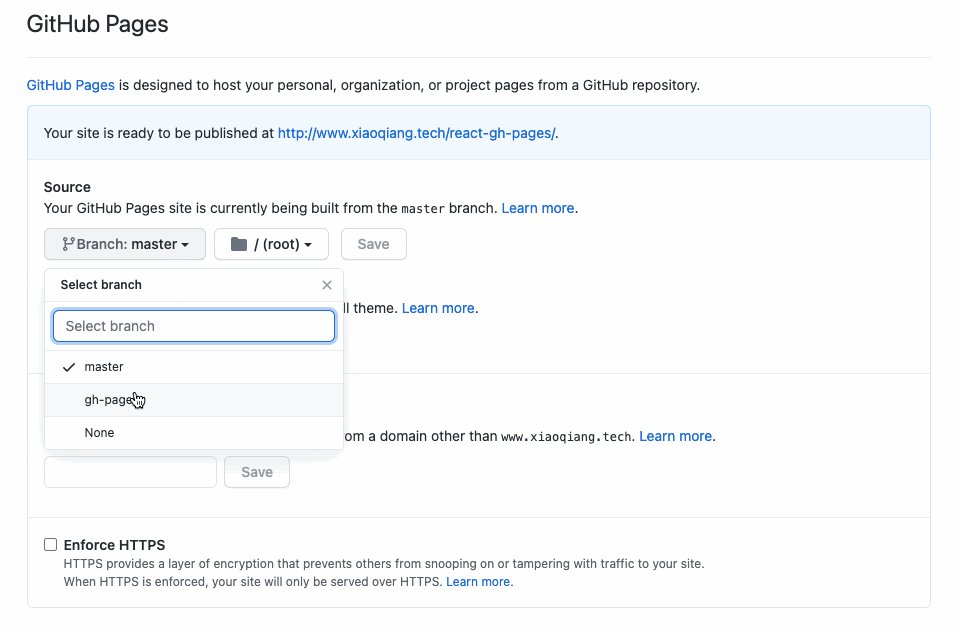
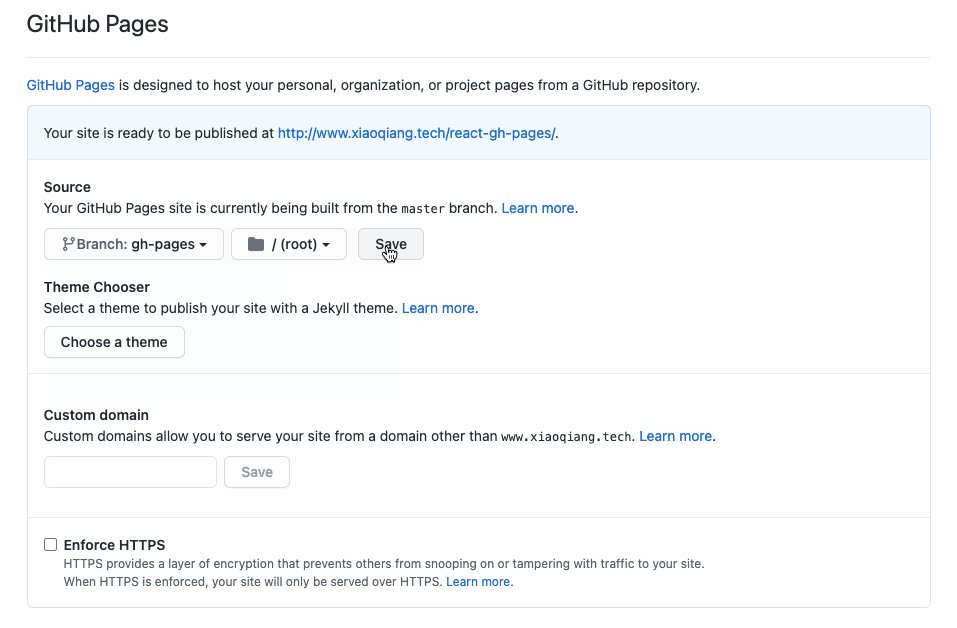
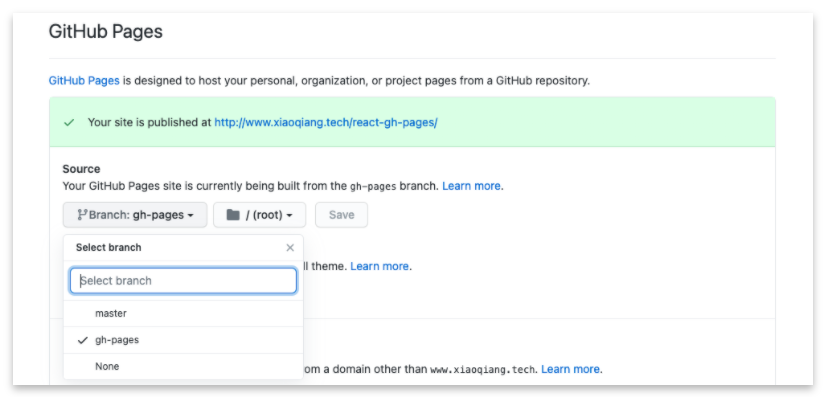
7.对于项目页面,请确保项目设置使用gh-pages
确保将GitHub项目设置中的GitHub Pages选项设置为使用gh-pages分支:


8.可选,配置域
可以通过新增CNAME文件到public/目录来使用GitHub Pages配置自定义域。
CNAME文件应如下所示:1
mywebsite.com
9.可选,将本地源代码提交推送到GitHub的master分支
1 | git add . |
10.可选,故障排除
如果在部署时遇到/dev/tty: No such a device or address错误或类似错误,请尝试以下操作:
- 创建一个新的个人访问令牌
- git remote set-url origin https://
: @github.com/ / - 再运行npm run deploy
如果在部署时获得Cannot read property ‘email’ of null,请尝试以下操作:
- git config –global user.name ‘<your_name>’
- git config –global user.email ‘<your_email>’
- 再运行npm run deploy
最后
如果操作了第7步配置了自定义域名域名,可访问:https://mywebsite.com/react-gh-pages
如未配置域名,访问:https://myusername.github.io/react-gh-pages
也可通过GitHub-settings-GitHub Pages查看: